もくじ
固定ページの編集・新規投稿・写真の挿入・他
店舗ページの設定
その他
固定ページ・投稿
固定ページの編集
- 管理画面にログイン
- 一度公開画面に戻り、編集したいページに行き、上部の「固定ページを編集」をクリック
新規投稿
- 投稿 → 新規投稿
- タイトルを入力
- 本文を入力。空の段落を挿入したい場合は全角スペースを入力。
- アイキャッチ画像を設定
- カテゴリーを選択
- プレビュー
- 公開
画像(写真)・ギャラリーの挿入
画像(写真)を挿入
- 左上の「+」ブロックを追加をクリック
- 「画像」をクリック
- 「アップロード」または「メディアライブラリ」から写真を選択
- 右サイドバーのブロックエリアで「スタイル」「Altテキスト」「画像サイズ」を設定
ギャラリーを挿入
- 左上の「+」ブロックを追加をクリック
- 「ギャラリー」をクリック
- 「アップロード」または「メディアライブラリ」から任意の数の写真を選択
- 右サイドバーのブロックエリアで「カラム」「リンク先」「画像サイズ」を設定
- 任意で写真にキャプションを追加
空行の挿入
文中に空行を挿入したい場合は、全角スペースを一文字入れるか「スペーサー」を挿入する必要があります。
表(table)の編集
- 表をクリック
- 「表の編集」から「行の追加」「列の追加」「行の削除」「列の削除」を選択
店舗ページの変更
店舗情報の変更
- 店舗ページトップ → 固定ページ を編集
- 編集画面を下にスクロールして「店舗情報」タブを選択
- 変更したい項目を変更して「更新」
店舗トップページへ特記記事の設定
- 店舗ページトップ → 固定ページ →を編集
- 編集画面を下にスクロールして「特記記事」タブを選択
- タイトルと本文を入力して「更新」
サブナビの設定
「サブナビ」(メニュー、写真のボタン)は同一ページ内にリンクを張って移動させるためのものです。
- 店舗ページトップ → 固定ページ →を編集
- 編集画面を下にスクロールして「サブナビ」タブを選択
- 変更したい項目を変更して「更新」
その他
プレビュー方法(PC画面とスマホ画面での)
- プレビュー→新しいタブでプレビュー
- PCでのプレビュー画面です。
- 画面を右クリックして「検証」をクリック
- 右側に展開する情報パネルの上部のスマホのアイコンをクリック
- スマホでのプレビュー画面です。
- 画面上部の「サイズ」でデバイスを選択出来ます。
Xサーバーの自動支払い設定
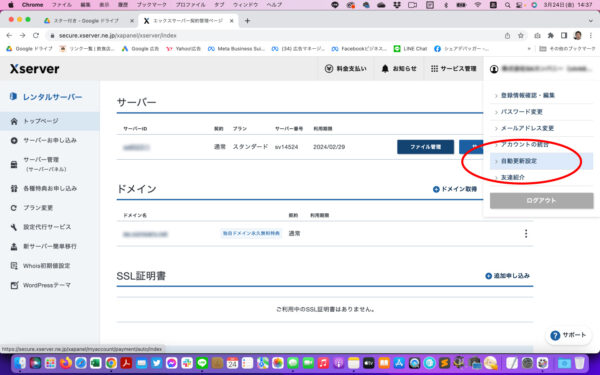
- Xサーバーの管理画面にログイン
- 「自動支払い設定」をクリック
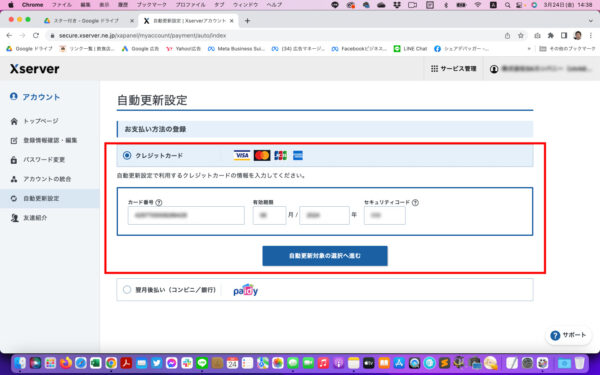
- カード情報を入力
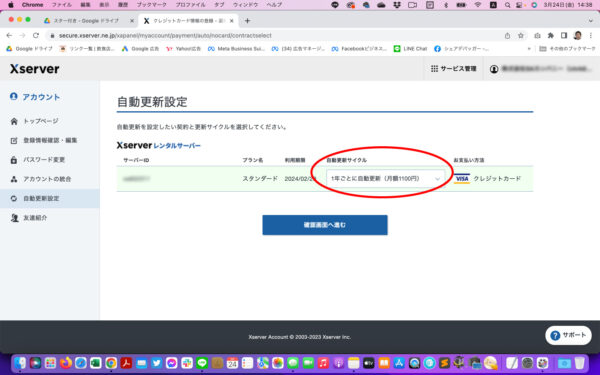
- 「自動支払いサイクル」を選択して「確認画面へ進む」
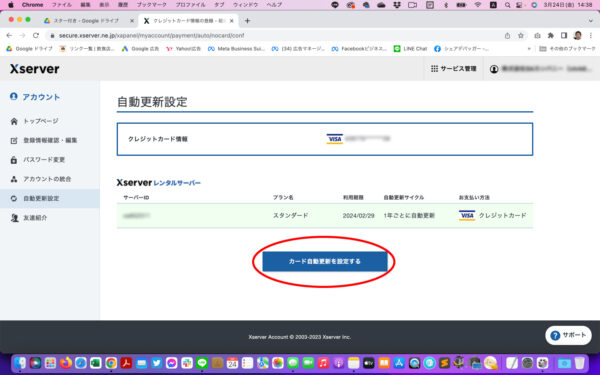
- 確認して「カード自動更新を設定する」をクリック
- 完了画面が出たら設定完了です。